UX & Design
Arbejdet med UX og Design fylder ofte meget i vores projekter. Arbejdet startes tit op som en del af det, vi kalder projektinitieringsfasen, og forsætter parallelt med udviklingen. Vi skelner mellem tre forskellige tilstande, som vi arbejder i.

Identify
Her arbejder vi med at identificere udgangspunktet for UX og design. Nogle gange kan der bygges direkte videre på en afklaringsfase. Andre gange har vi særskilt fokus på at idenficere relevant input til brug for den kreative proces. Input kan have forskellige karakter fx:
- Forretningsmål og prioriteringer
De fleste løsninger bygger på et forretningsfundament, som skal understøttes. Ofte med helt konkrete mål og prioriteringer, som løsningen kan tilrettelægges efter. - Brugerbehov, -forventninger og -adfærd
Indsigt i brugerne giver bedre løsninger. Det kan fx være gennem brugerrejser, fokusgrupper og interviews. Brugerne kan også aktiveres som medudviklere. - Inspiration
Fx indsamling og strukturering af eksempler på designtrends, teknologitrends, interaktionsprincipper, funktionalitet, koncepter, forretningsmodeller og konkrete designs. - Forudsætninger og guidelines
Mange forhold kan tilpasses den enkelte løsning, mens andre forhold udgør egentlige forudsætninger. Fx en designmanual eller arkitekturprincipper sætter rammerne.
Sådan arbejder vi med design og visuel identitet
Ideate
Vi tror på, at struktur og kreativitet supplerer hinanden godt. Softwareudvikling er et fagområde, der kræver masser af struktur. Det er også en faglighed, hvor kreativiteten er et af de vigtigste redskaber til at løse problemer, identificere forbedringer og se nye muligheder. Ideation handler om at generere, udvikle og kommunikere nye ideer. Vi gør brug af øvelser, metoder og samarbejdsformer, der giver plads til innovation og nytænkning. Nogle er meget konkrete og andre abstrakte. Kendetegnende for ideation er, at en stor del af de idéer, som udvikles, ikke skal med videre i projektet. Én god idé bygger ofte på ti knap så gode idéer.
UX-koncept
UX står for User Experience. Begrebet dækker over brugerens samlede oplevelse, når et digitalt produkt benyttes. I løbet af projektet udvikler og tilrettelægger vi et UX-koncept, som er de principper, der understøtter den oplevelse, som løsningen sigter mod at give brugerne. Det kan være svært at sætte UX-konceptet på fast formel, da det favner oplevelsen bredt på tværs af design, formidling, billedbrug, transitioner, navigationssystemer, disponering og brugervenlighed. Derfor er der forskel på, hvordan vi dokumenterer og formidler UX-konceptet i vores projekter.
Wireframes og flowdiagrammer
Wireframes er et de værktøjer, som vi anvender i de fleste af vores projekter. Wireframes er ikke-designede skitser, der beskriver de forskellige struktur- og designelementer samt disposition. Wireframes dokumenterer også funktionalitet og interaktionsregler. Fordelen ved wireframes er, at de er en hurtig måde at specificere en løsning på. Wireframes kan anvendes på mange forskellige måder og egner sig som udgangspunkt til at forklare og formidle koncepter og interaktion. Ofte arbejder vi også med flowdiagrammer, der er en god måde at illustrere den samlede løsning på.
Visuelt design
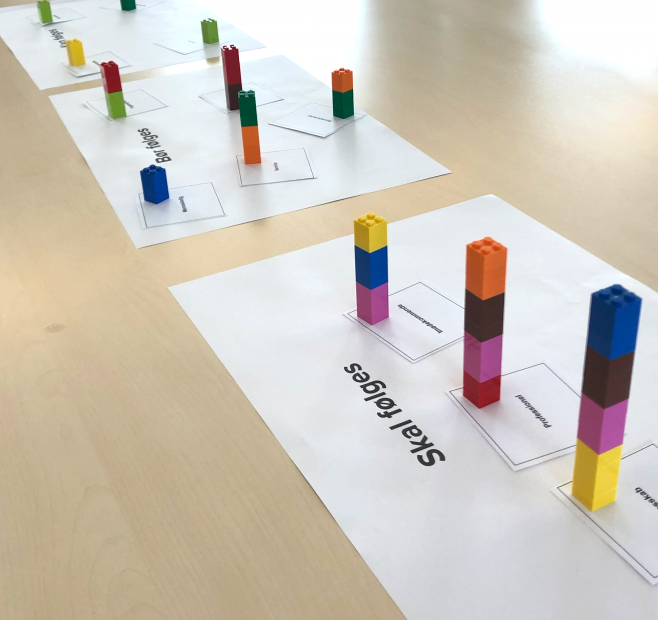
Arbejdet med det visuelle design starter vi gerne med en designworkshop. Målet er at etablere et designmæssigt udgangspunkt. Til designworkshoppen arbejder vi fx med skalaøvelser, værdigrandprix og gennemgang af designeksempler. Når projektet passer til det, arbejder vi også med branduniverser, hvor forskellige designmæssige positioner kan afprøves.
I forlængelse af designworkshoppen igangsætter vi arbejdet med det visuelle design. Ud over output fra designworkshoppen tager vi afsæt i de identificerede inputs, i UX-konceptet, wireframes og informationsarkitekturen. Designet vil ofte resultere i præciseringer og justeringer i fx UX-koncept og wireframes.
Design toolbox
Det kan være fristende, at alt design er på plads, inden udviklingsarbejdet igangsættes. Vores erfaring er dog, at det skaber større værdi at opdele designarbejdet. En række overordnede og konceptuelle forhold omkring det visuelle design bør lægges fast inden udviklingsarbejdet igangsættes. Både fordi flere forhold er kendte, og fordi der kan tages afsæt i erfaringer fra tidligere dele af løsningen.
Eksponent bruger en design toolbox som metafor for, hvordan vi griber arbejdet med design an. Tidligt i forløbet fastlægger vi en række værktøjer, som bliver en del af den designmæssige værktøjskasse. Når der opstår behov for yderligere design, udbygger vi værktøjskassen med nye værktøjer. I mange tilfælde betyder det, at vi ikke behøver konkrete designanvisninger, da det ofte er nok at referere til de værktøjer, der skal benyttes. Vores erfaring er, at det giver mere fleksible projekter. Ikke mindst når der arbejdes med agile eller agilt inspirerede udviklingsforløb, som fx Scrum.
Iterate
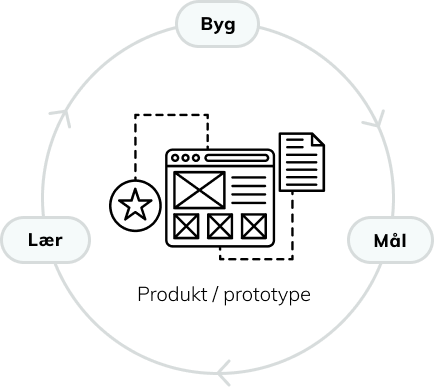
Iterationer er en vigtig forudsætning for digitale løsninger af høj kvalitet. Iteration betyder en ny version. Det at arbejde iterativt betyder, at en række forhold i projektet gennemløber forbedringer, hvor der med udgangspunkt i afprøvning identificeres ændringer og optimeringer. Vi planlægger vores processer ud fra, at der skal være plads til forbedringer. Det kan både være i arbejdet med koncept, design og den egentlige løsning. Stort set alle vores udviklingsprojekter tager afsæt i en prototype, der udbygges og forbedres, indtil prototypen har skiftet karakter til at være den endelige løsning.

Arbejdet med iterationer er naturligvis en balancegang mellem ønsket om at håndtere forbedringer og drive projektet fremad. Derfor er det vigtigt at forholde sig til, hvordan og hvornår der skal arbejdes med iterationer. Agile projektforløb er vores foretrukne tilgang, da metoden i høj grad understøtter det iterative arbejde. Når vi arbejder med fastprisprojekter, afsætter vi derfor timer til arbejdet med iterationer.
Vil du vide mere?
Bo Juni
+4520413456
bo.juni@eksponent.com
Kontakt os, hvis du vil vide mere om, hvordan vi arbejder med design og UX.